Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Overview
When a you design your Workflows, you are able to define the opsbar-sequence in Meta-attribute for each Transition in order to force the sequence order of displayed transitions. It is practice, but sometime it is not enough.
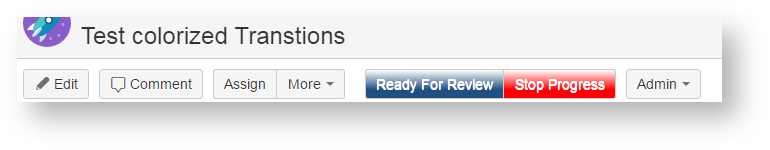
This plugin provides a quick way to colorize your Workflows Transition.
 Image Added
Image Added
Enhancement
To allow this colorization, the plugin introduces the support of new Properties in Meta-Attributes. It provides two level of parameter.
At Transition Level
If you opt for a configuration at Transition Level only, you will have to specify, in the Transition Properties, the two CSS styles to apply for Font Color and Button Color.
| transitionFontStyle | It will define the CSS to apply to the Font of the Transition. Classically, you will have to define the Color and the Font Style. Ex : color:#FFFFFF; font-weight:normal; |
|---|---|
| transitionButtomStyle | It will define the CSS to apply to the Container of the Transition Label (Button or Menu Item). Classically, you will have to define the Background Color. Ex: background-image: linear-gradient(#FFFFFF 0%, #205081 70%); |
on the
At Workflow Level
| Excerpt | ||
|---|---|---|
| ||
This enhancement allow to have Colorized Transitions and also a better view of Normal, Alternate and Exception path of the Workflow. |
| Panel | |
|---|---|
On this page:
|