Overview
When you design your Workflows, you are able to define the opsbar-sequence in Meta-attribute for each Transition in order to force the sequence order of displayed transitions. It is practice, but sometime it is not enough.
This plugin provides a quick way to colorize your Workflows Transition.
| For older version | |
|---|---|
For newer version |
Enhancement
To allow this colorization, the plugin introduces the support of new Properties in Meta-Attributes. It provides two level of parameter.
At Transition Level
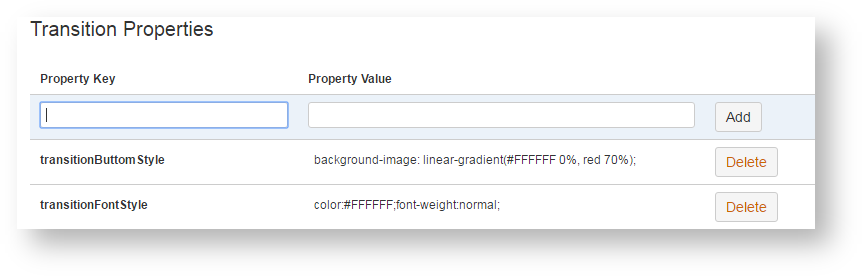
If you opt for a configuration at Transition Level only, you will have to specify, in the Transition Properties, the two CSS styles to apply for Font Color and Button Color.
| transitionFontStyle | It will define the CSS to apply to the Font of the Transition. Classically, you will have to define the Color and the Font Style. |
|---|---|
| transitionButtomStyle | It will define the CSS to apply to the Container of the Transition Label (Button or Menu Item). Classically, you will have to define the Background Color. |
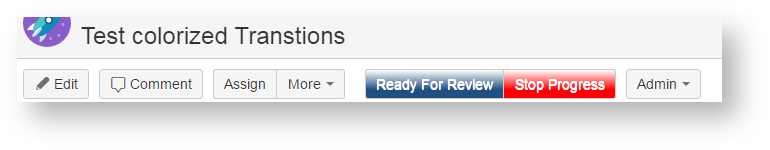
For the Stop Progress transition is 1st screenshot, we used :
At Workflow Level
If you opt for a configuration at Workflow Level, you will be able to specify the required Properties as Meta-Attributes at Workflow Descriptor Level.
The Styles may be defined for each of 3 supported Path Modes :
| Path Modes | Code | Description |
|---|---|---|
| Normal Path | normalPath | It represents the Normal Transitions that has be followed in the Workflow. Generally, it covers the Transitions which have to be performed by default actors of the Issue. |
| Alternate Path | alternatePath | It represents the Alternate Transitions that can be followed in the Workflow. Generally, it covers Transitions that can be proposed due to specific conditions based on Context Values or on Juridiction (Administrator). |
| Exception Path | exceptionPath | It represents the Exception Transitions that can be followed in the Workflow. Generally, it covers Transitions that can be proposed to rollback to a previous Step or also Transitions to not Normal Final Steps (Cancelled, Reported, ...). |
For each of these Path Modes, you may define the needed Styles ...
| normalPath_transitionFontStyle | It will define the CSS to apply to the Font of all Transitions qualified as Normal. |
|---|---|
| normalPath_transitionButtomStyle | It will define the CSS to apply to the Container of Label of all Transitions qualified as Normal. |
| alternatelPath_transitionFontStyle | It will define the CSS to apply to the Font of all Transitions qualified as Alternate. |
| alternatePath_transitionButtomStyle | It will define the CSS to apply to the Container of Label of all Transitions qualified as Alternate. |
| alternatePath_transitionFontStyle | It will define the CSS to apply to the Font of all Transitions qualified as Exception. |
| normalPath_transitionButtomStyle | It will define the CSS to apply to the Container of Label of all Transitions qualified as Exception. |
This configuration can be done only by editing the XML Descriptor of the Workflow. Above sample gives ...
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE workflow PUBLIC "-//OpenSymphony Group//DTD OSWorkflow 2.8//EN" "http://www.opensymphony.com/osworkflow/workflow_2_8.dtd"> <workflow> <meta name="jira.description">process-management-workflow</meta> <meta name="jira.update.author.key">admin</meta> <meta name="jira.updated.date">1478512335414</meta> <meta name="normalPath_transitionButtomStyle">background-image: linear-gradient(#FFFFFF 0%, #205081 70%);</meta> <meta name="normalPath_transitionFontStyle">color:#FFFFFF;font-weight:normal;</meta> ... </workflow>
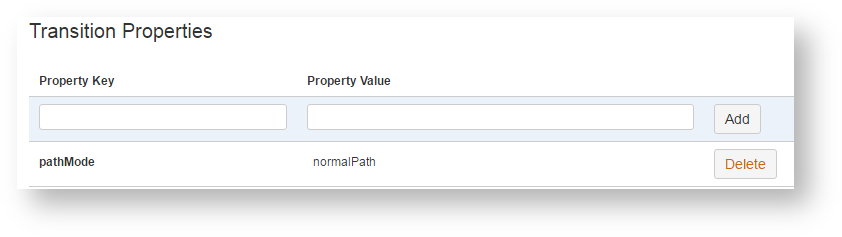
When you have define the default Styles to apply for each Path Modes, you have just to qualify the Transitions bu adding the pathMode as Properties at Transition Level.
| normalPath | It will qualify the Transition as Normal, |
|---|---|
| alternatePath | It will qualify the Transition as Alternate, |
| exceptionlPath | It will qualify the Transition as Exception |
For the Ready For Review transition is 1st screenshot, we used :